Facebook is pretty good at making everything you share look pretty good all on its own — until it doesn’t. What then? What happens when you spend the time and energy going through all your old posts and content to intentionally render properly on Twitter, Facebook, Pinterest, Plus, Medium, LinkinedIn, and Tumblr, and you go back to share your old evergreen content onto Facebook and when your title, summary, and featured image pop up on Facebook automagically, it’s the same crappy-looking, poorly-rendered, ugly-ass image-less, title-less, and description-less post.
In order speed things up, Facebook scrapes every URL that you and I drop in and share to Facebook and then packages it into a ratio-cropped featured image, a title, and a summary, usually taken from either the title/description meta tag on your site or from the proper title and the first paragraph of the article.
And they hold onto it like the dickens! They keep it through thick and thin until — and only until — you manually scrape (rescrape) the original source page via a URL using the Facebook Sharing Debugger. It’s super easy to use — as easy as submitting a URL to a search engine — and you can even submit them en masse in batches — but first you need to become a bona fide Facebook Developer. Yes! I am and you can be, too! And once you become a Facebook Developer for one app or website, you can use the Facebook “linter” to debug any URL and any link that you like.
The good news is that you can easily create a developer account on Facebook using the Facebook account you and two billion other people already have. I won’t go into adding the how to add the Facebook Open Graph Meta Data into your WordPress themes here but you’ll surely need to register for and acquire a Facebook for Developers account before you’ll be allowed access to the Facebook Open Graph Debugger.
Use it early and often. Control how your posts, articles, and social shares render the way you want them to; and, then, after the edits, you have the power to “resubmit” your new title, description, and featured image so that anyone who shares your content from them on will be able to see that rendering the way you want to.
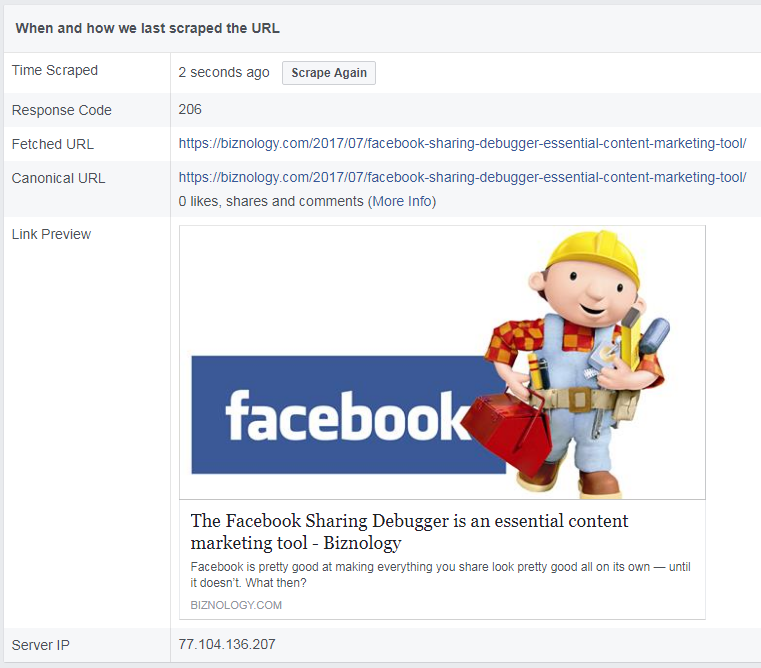
Below, you’ll see what happens when I submitted this article moments after I prematurely posted it. I rushed over to the Facebook Sharing Debugger and submitted the URL of this post…

… and I was the first person to submit it. First post!

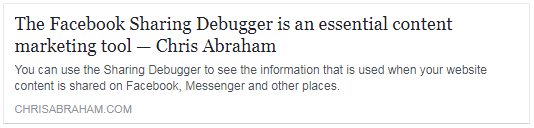
And, if you check out a preview, below, I am pretty happy with which how it is rendered.

If I was not, I could go to my SEO Plugin or other tool that you can use to adapt the way the title and description renders — and then rescrape the URL — until I am happy. I can also see how Facebook renders the featured image; and, if I am a completely OCD perfectionist, I could crop and edit the photo until it was properly rendered according to my preference.
For example, while Biznology always does an awesome job rendering my blog and article content (as long as I do my job and upload a featured image and optimize the title and the article description, that is), my old site, Chris Abraham Online, was built by me on an old version of Plone, a Zope and Python product I love, and even though it does have a Blog module plugin and seems to have a tool for choosing a features image, Facebook doesn’t appreciate Plone the same way that Google does.

So, when I cross-post my Biznology articles to Chris Abraham, I often need to re-scrape the Plone content a second time; and, if that doesn’t work, like it didn’t today, I end up re-uploading the full-sized featured image and popping it at the bottom of the post. And then, resubmitting the URL and clicking on Scrape again. Often it’ll work then.

Once I have the image locked in once — and it looks right — then it’ll stay, it’ll stick.
According to Facebook: You can use the Sharing Debugger to see the information that is used when your website content is shared on Facebook, Messenger and other places. The Batch Invalidator will let you refresh this information for multiple URLs at the same time. Open Graph markup lets you take control over how your website content appears to others. Learn More. The Access Token Debugger lets you see the information associated with a particular access token from someone who’s logged into your app with Facebook. The Open Graph Object Debugger is to help you understand the information attached to that object.
Feel free to own the yacht but hire a crew if you’re not yet seaworthy. If you get my drift and want to adopt the yachting lifestyle yourself but either don’t have the mad sailing skills yourself, don’t yet posses a world-class crew, and don’t know yet where to go, then you should give me a call or reach out me by email — so I can help you pilot your vessel now, in the tranquil blue-green shallows of the Caribbean, as well as in the roughest seas and into — as well as out of — the storm.
If you’d like to chat more, call me at +1 (202) 869-3210 Ext 0001 email me, or feel free to self-schedule a 15-minute call, a 30-minute call, or a 60-minute call with me.







I’ve used FB meta tags on another website, but when I try them on this one they won’t work..
The domain name points to a subdomain on my main sight. could that be a reason they won’t work?
Thanks,
Elena